Здравствуйте, уважаемые читатели блога FIRELINKS.RU. Очень рад видеть вас снова на страницах блога, а это значит, что я двигаюсь в правильном направлении и материал полезен моим читателям. Решил на днях начать небольшой ребрендинг сообщества в ВК и поменять старую и некрасивую шапку на новую. Так сказать, внести свежую струю и показать вам на практике как сделать шапку в вк в группе буквально за 5 минут бесплатно и без услуг фрилансера.

Из статьи вы сможете узнать следующие:
- Какие размеры должен иметь баннер и как его загружать в сообщество ВК?
- Как создать красиво шапку в ВК для своей группы с помощью Фотошоп CS6?
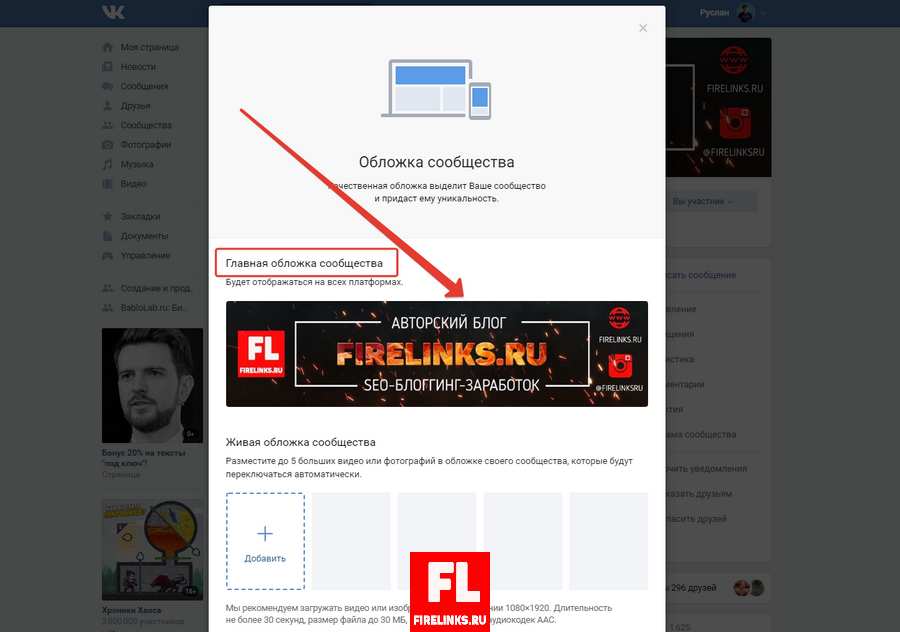
- Рассмотрим, что такое живая обложка сообщества вк и как ее загрузить?
- Как в фотошопе наложить текстуру на текст и сделать его объемным?
- Дополнительный видео урок к статье + исходники для моей шапки для скачивания.
Как сделать шапку в вк в группе за 5 минут без знаний Фотошопа + пример
Если интересно, тогда погнали изучать данную тему и практиковаться. Не забывайте подписаться на блог и на мой Ютуб канал -))))) Вам мелочь, а мне приятно и поможет ваша поддержка проекта.
Итак, дорогие друзья, давайте перейдем в наше сообщество и если у вас не выбран новый дизайн, то пора перейти на него прямо сейчас. Новый дизайн позволяет загружать классную горизонтальную шапку, превращая тем самым нашу группу в мини-сайт с меню, ссылками, товарами и разделом «контакты».
Перед тем как удалять старую обложку нам необходимо подготовить полотно для новой в фотошопе и узнать ее размеры. Размера я так и не нашел в чем косяк самого ВК и пришлось поискать в сети.
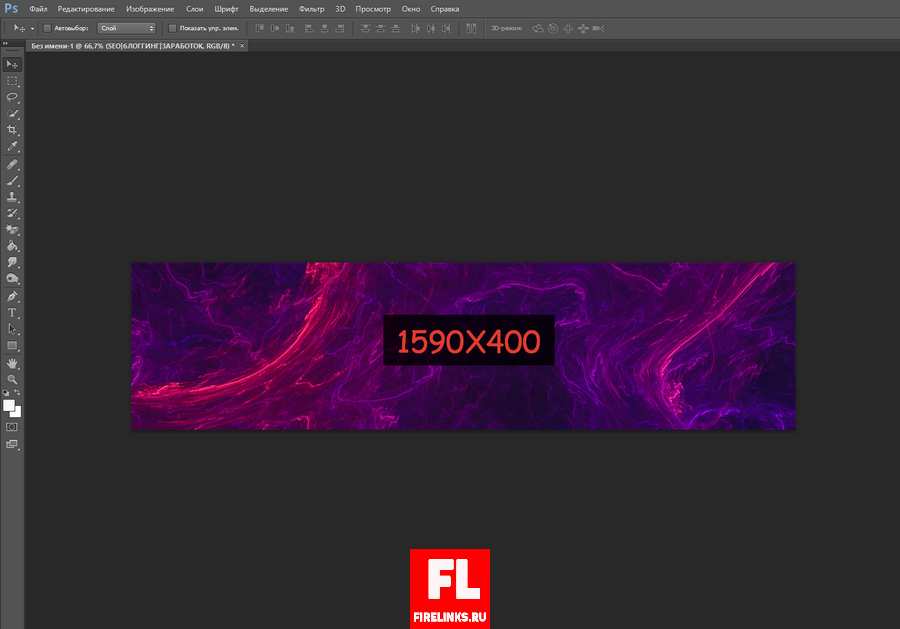
Важно: Размер главной обложки должен быть 1590х400 пикселей. Это размер главной шапки для нашего сообщества.
Но перед тем как заливать что-то нужно это что-то создать и нарисовать. Тут уже каждый сам для себя фантазёр, главное знать, что ты хочешь. Давайте откроем Фотошоп и создадим наше полотно с нужными размерами.
Следующим этапом можно будет сделать наложение картинки на задний фон всей композиции или же просто залить пока черным цветом.
Совет: Лучше всего сделать черную заливку фона, с которым будем работать, а уже потом подставить картинку как я сделал это в видео уроке.
Создание рамки в Фотошопе и вставка текста
Следующим шагом мы создадим рамку, которую в будущем сделаем прерывистой и покажу как это быстро провернуть, чтобы вставить в пустоты наш текст. В первую очередь выберите в левом меню внизу цвет белый, чтобы линия по умолчанию была таким цветом или другой цвет который хотите применить.
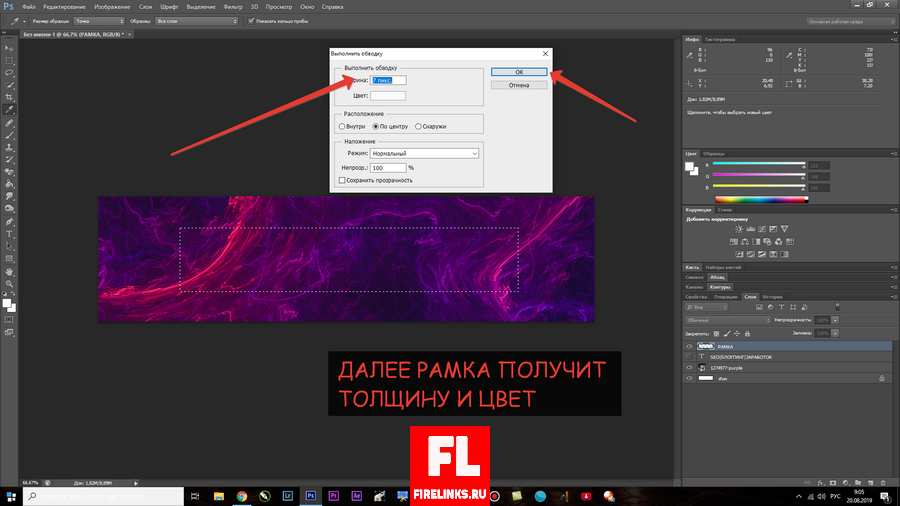
Для этого нажимаем на инструмент «прямоугольная область» в левом боковом меню и чертим наш прямоугольник. Выравниваем по фону и нажимаем внутри правой кнопкой мыши и выбираем пункт «Выполнить обводку».
Совет: Для рисования рамки нам необходимо создать новый слой, иначе пункт «обводки» будет неактивен. Старайтесь каждый элемент делать на новом слое чтобы всегда можно было что-то удалить и подправить.
Как только обводка будет применена нам необходимо задать толщину нашей рамки в пикселях. В большинстве случаев толщина в 7 пикселей подойдет отлично. Выбираем и нажимаем ОК.
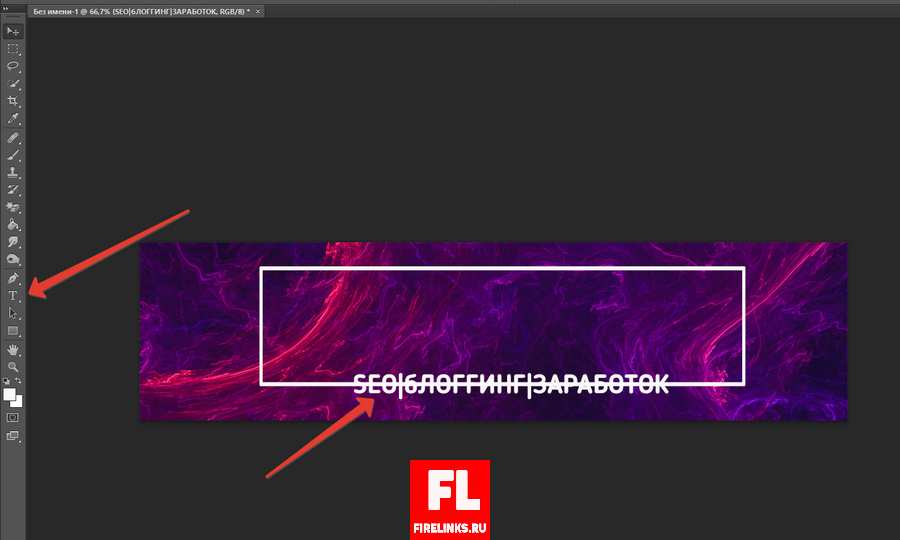
Отлично. Мы получили белую рамку в фотошопе и теперь нам надо наложить текст на верхнюю границу рамки и нижнюю. Снимать пунктирное выделение надо комбинацией клавиш «Ctrl+D».
Тут просто выбираем инструмент «текст», подбираем красивый шрифт и пишем нужные нам надписи. Я использовал для текста шрифт: Blogger Sans. Вверху я написал «АВТОРСКИЙ БЛОГ», а внизу «SEO-БЛОГГИНГ-ЗАРАБОТОК», ну в принципе это тематика моего проекта.
Весь текст я выровнял по центру и подогнал по нужному мне размеру. Далее будет центральная надпись, которую хочу сделать другим шрифтом и немного украсить.
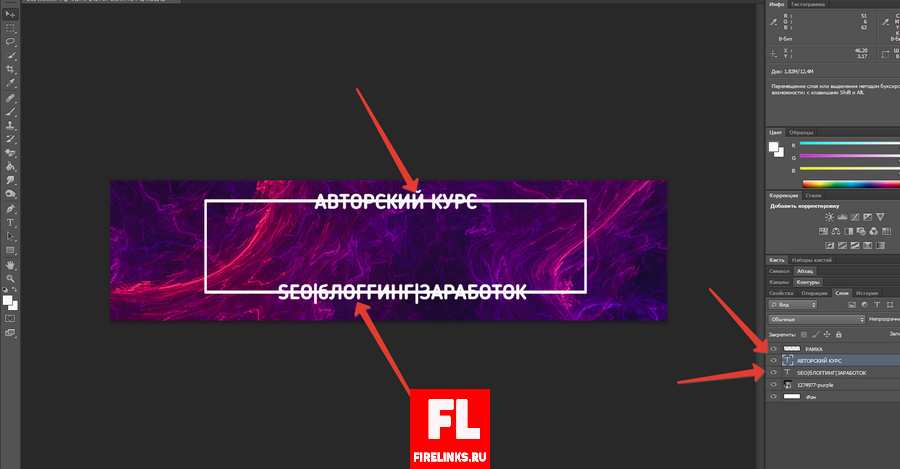
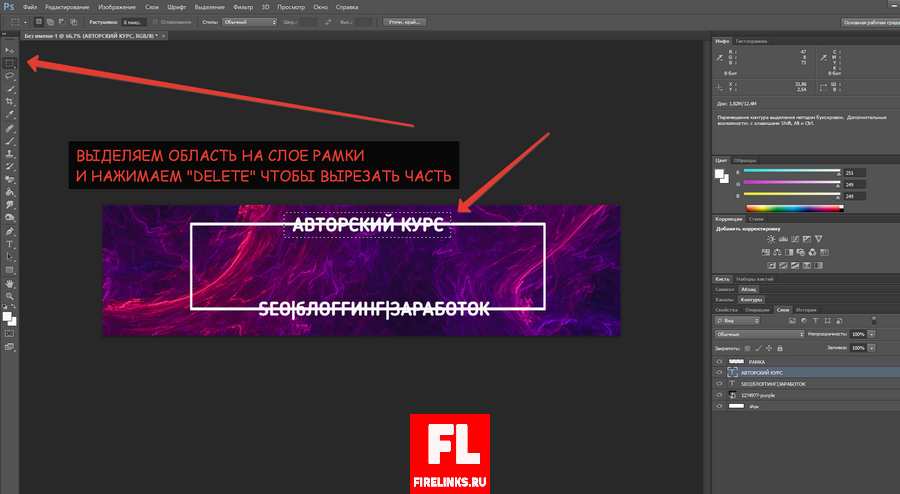
Теперь мы получили текст, который перекрыт рамкой. Давайте покажу как нарисовать нашу рамку прерывистой с помощью того же инструмента «прямоугольная область», которую мы перекрываем элементы наших белых линий для вырезания.
Совет: Когда применяете инструмент для обрезаний линий? то делаем все на нажатом слое с рамкой, а новый слой там создавать не требуется.
Как только выделили нужные нам области для вырезания нажимаем комбинацию клавиш «Ctrl+Delete» а потом снимаем выделение как писал выше. Вот такую прерывистую линию мы получаем в итоге:
Следующим шагом можно загрузить логотип своей компании или же аватарку, ну все что угодно с помощью раздела «файл-поместить».
Как в фотошопе наложить текстуру на текст
Теперь переходим к более трудному и важному элементу это центральная надпись в которой будет главное название (в моем случае адрес моего блога FIRELINKS.RU). Для текста я выбрал шрифт: Phanton Extra Black. Все шрифты приложу к статье и под видео на своем канале.
Текст я пишу обычно с включенным Caps Lock, чтобы он смотрелся эффектнее. Как только написали текст переходим в правом нижнем меню в раздел эффекты «fx» и выбираем тиснение нашего текста, чтобы придать небольшой объём. Настройки выставляем как показано на скриншоте ниже:
Чтобы наложить текстуру (любую картинку) на наш текст и сделать его более красочнее, нам необходимо найти нужную нам картинку. У меня название блога как вы знаете переводится «ОГНЕННЫЕ ССЫЛКИ», ну и тематика должна быть связана с огнем и пламенем.
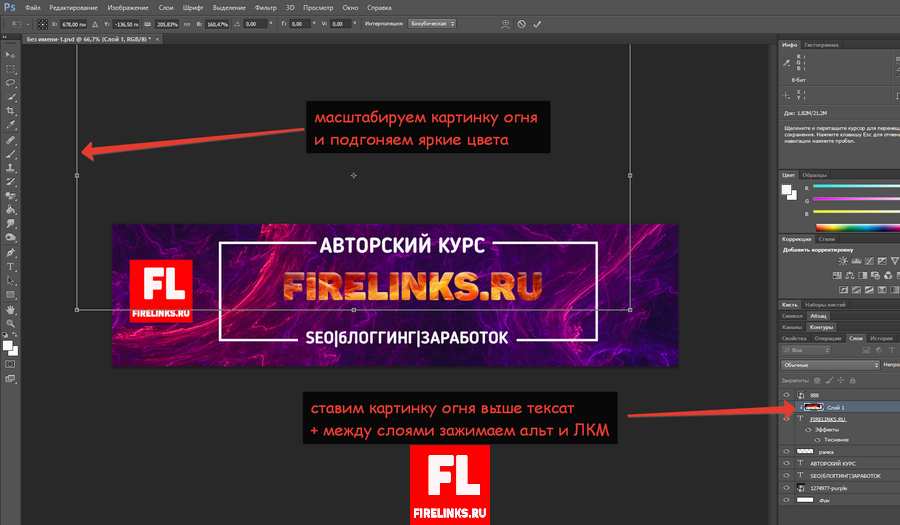
Я нашел в сети картинку огня (ищите в стоках или картинки Яндекс и Гугл) и залили ее в наш проект. Картинку ставьте так как будто вы перекрываете ей текст и наложите как пленку с последующим вырезанием.
ВАЖНО: Слой с картинкой текстуры должен быть выше слоя с нашим текстом как показано на рисунке выше.
Теперь нам необходимо наложить картинку на наш текст. Для этого между слоями зажимаем кнопку «Alt» и нажимаем левую кнопку мышки тем самым появится черная стрелка и верхний слой применится к нижнему, а мы получим текст с текстурой огня.
Далее можно зайти в свободное масштабирование и выровнять нашу картинку чтобы яркие части подчеркнули наш текст и сделали его более красочным. Далее вставляем иконки социальных сетей и пишем адреса своих аккаунтов.
В моем случае я внес некоторые изменения, которые можете почерпнуть в моем видео и скачать сам проект. В видео у меня получилась картинка вот такого плана (заменил только фон):
— СКАЧАТЬ ШРИФТЫ И ИСХОДНИКИ ИЗ УРОКА —
Живая обложка сообщества вк: что это такое и как сделать
Данная функция появилась в новом дизайне ВК и очень неплохо используется во многих популярных сообществах. К примеру, я играю в Sony Playstation 4 и состою в сообществе данного продукта чтобы знать последние акции и новинки игр. Как раз там практикуется живая обложка сообщества вк в виде своеобразного слайд-шоу, с прокруткой динамических роликов или картинок друг за другом. Вы можете загрузить до 5 больших видео роликов или фотографий.
Размеры для фотографии или видео должны быть:
- 1080х1920 пикселей4
- Длительность не более 30 сек для видео;
- Записаны в кодировке H.264 (в Премьере делает все просто);
- Вес файла не более 30 мб.
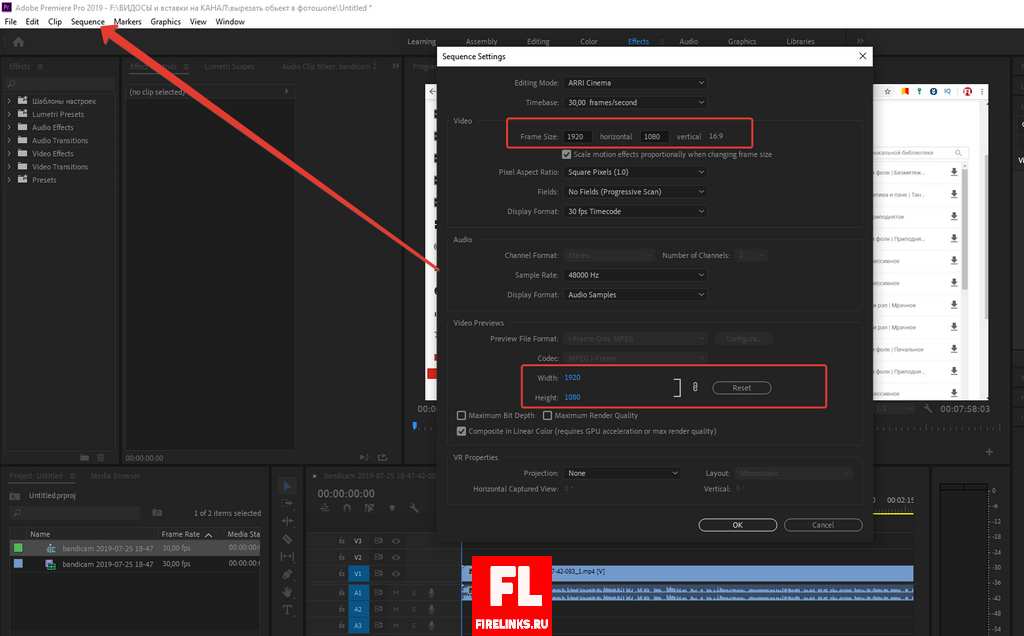
Если у вас есть видео ролик, то загружайте его в премьер про и настраиваете в разделе секвенции размеры вашего кадра и масштабируете ваше видео. Все просто.
Пример использования живых обложек в группах.

Заключение + видео
Для более полного понимания как сделать шапку в вк в группе я записал подробное видео в котором все разложил по полочкам, а вы сможете всегда заглянуть и посмотреть видео подписавшись на мой Ютуб канал: https://www.youtube.com/channel/UCl3eMhLphIS5XavLmLBvO_w.
Если материал был полезен, не забывайте подписаться на рассылку блога и сделать репост статьи в социальные сети. Всех благ.