 Приветствую Вас, дорогие друзья, на блоге firelinks.ru. Давайте рассмотрим такую тему как создание красивой gif анимации баннера для сайта и способов заработка на нем. В интернете уже не встретишь ни один сайт на котором не было бы графических баннеров исполненных во flash, гифки или же просто статической картинки. Использование такого рода баннеров привлекает внимание потенциальных клиентов, ищущих ту или иную услугу или же информацию. Суть заключается в том, чтобы понять для каких целей используется на сайте данная графика, среди которых можно выделить:
Приветствую Вас, дорогие друзья, на блоге firelinks.ru. Давайте рассмотрим такую тему как создание красивой gif анимации баннера для сайта и способов заработка на нем. В интернете уже не встретишь ни один сайт на котором не было бы графических баннеров исполненных во flash, гифки или же просто статической картинки. Использование такого рода баннеров привлекает внимание потенциальных клиентов, ищущих ту или иную услугу или же информацию. Суть заключается в том, чтобы понять для каких целей используется на сайте данная графика, среди которых можно выделить:
- Рекламные баннеры, ведущие на сторонние сайты и блоги;
- Акцентирование внимания на определенном продукте или услуге сайта;
- Выделение разделов с акциями и специальными предложениями;
- Создание динамики на сайте, что в свою очередь привлечет внимание пользователей к нужной информации.
Как вы поняли использовать нужно с умом, а не просто пичкать в свободные места тот или иной баннер. Кстати, за агрессивное использование рекламных баннеров на своем блоге или сайте компании можно получить санкции от поисковых систем, а также лишиться трафика на сайт, так как наличие большого количества рекламных материалов отпугивает большую часть посетителей.
Лично я и сам не люблю находиться на сайтах, где все колонки и чуть ли не на каждой странице просто кишит такая реклама с всевозможной бредятиной.
Так как мы с Вами ведем свой бизнес в интернете и хотим экономить и приумножать свой капитал, то необходимо и решать определенные технические проблемы, связанные с разработкой графических элементов для своего блога. Когда я столкнулся с необходимостью создать баннер с gif анимацией, то сразу же побежал на сервисы с фрилансами, где мне выставили счета за создание простого баннера в пределах от 500 до 1700 руб. Не дешево, не так ли? Если уметь создавать такие вещи, то можно и самому не хило заработать только на одном этом направлении.
Ну я посидел, собрал нужную информацию, обмозговал и теперь готов поделиться с Вами ей. В сети полно всевозможных уроков по созданию анимации баннера, но полезных очень мало, или же вообще не понятных и ужасно изложенных. Я постараюсь решить данную проблему и дать полное представление всей сути создания таких изображений и расскажу как можно заработать на этом.
Как сделать gif баннер в фотошопе?
Для начала нам необходимо установить на компьютер программу Adobe Photoshop CS5. Советую использовать именно эту версию продукта так как там ест удобные инструменты для настройки анимации и удобная навигация с окнами. Многие наверно могут не заморачиваться и воспользоваться созданием гиф анимации онлайн, но я скажу Вам, что все это полная чушь. При использовании онлайн сервисов дается ограниченные ресурсы и никакого полета фантазии, ну и еще целую кучу подводных камней. Как уже говорил ранее такие вещи необходимо уметь создавать самому и ничего в этом сложного нет.
Для создания нужного баннера нам необходимо провести подготовительные работы, в которые входит:
- разработка концепции и создании эскиза, можно нарисовать на листке бумаги;
- подбор необходимых графических изображений;
- знать нужные размеры итогового изображения;
- выбор необходимого шрифта для надписей;
- разбираться в форматах выходных материалов.
Итак, приступим к созданию нашего макета. По окончанию урока мы должны получить вот такую анимацию. В конце статьи можно будет скачать готовый шаблон в формате .psd.
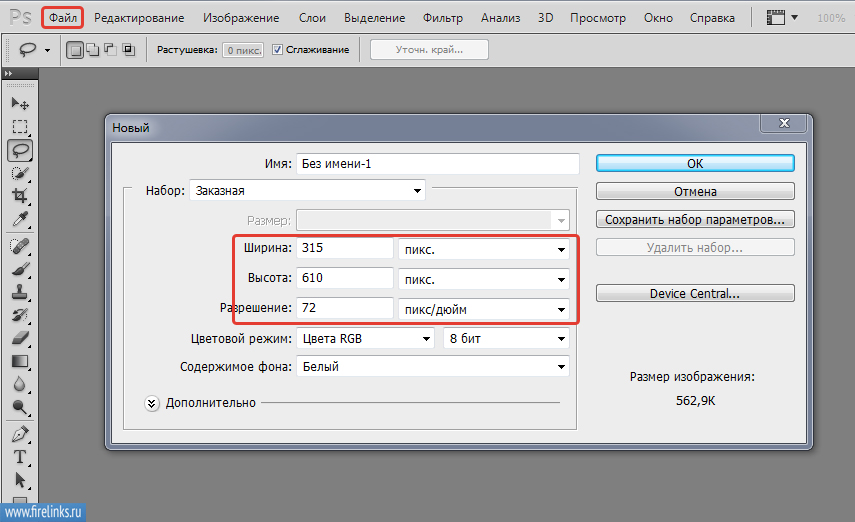
Заходим в Photoshop, где нам первым делом необходимо знать размеры нашего баннера в пикселях и создать новый шаблон именно с этими параметрами. Я выбираю 315х610 px.
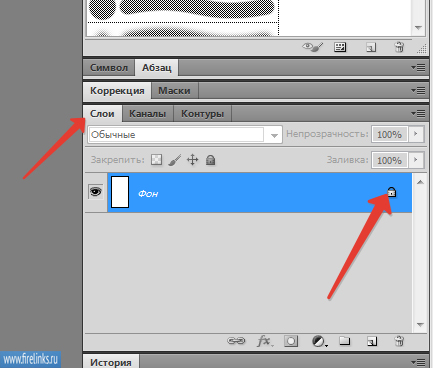
Теперь открываем панель с нашими слоями, где исходный файл мы можем переименовать к примеру в “шаблон”. Далее нажимаем двойным щелчком на замок изображения и разблокируем его для дальнейшего использования.
Основной холст с нужными размерами создан, теперь необходимо наполнить его остальными графическими элементами. Суть создания анимации заключается в сборке нескольких сцен, представляющие из себя набор элементов идущих друг за другом, которые мы уже и будет отделять друг от друга. Не стоит пугаться если с первого раза ничего не получится, для этого я и пытаюсь разжевать как можно более подробнее что к чему.
Надеюсь вы подготовили уже в отдельную папку картинки которые вы будите использовать при создании своего баннера.
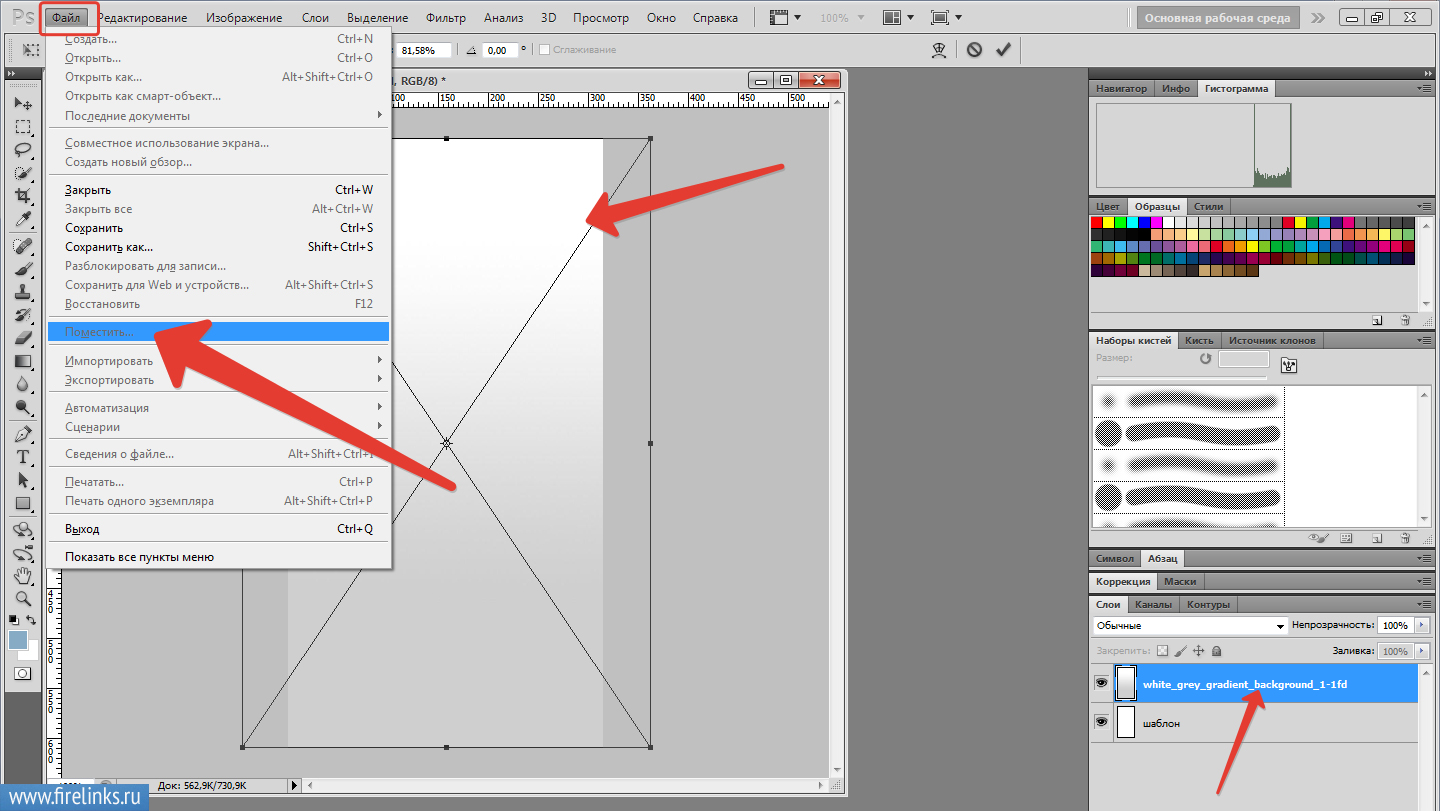
Теперь нам необходимо выбрать фон, но если нужен белый, то просто не трогайте его. В своем макете я буду использовать фон. Для этого подбираем нужную по дизайну картинку и через пункт “файл” выбираем открыть и поместить, где и укажем путь к фоновому изображению.
Теперь в разделе “слои” вы видите новый слой, который мы назовем “фон”. Картинку для фона можно растянуть по своему размеру холста.
При создании баннера, старайтесь делать все в последовательном порядке, представьте как будет выглядеть будущая анимация, какие элементы будут появляться первыми, а какие после, вот и в таком порядке добавляйте их в проект.
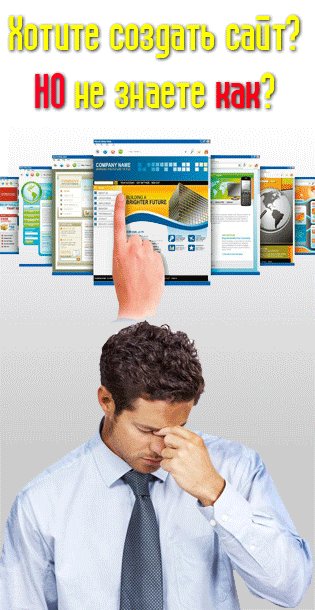
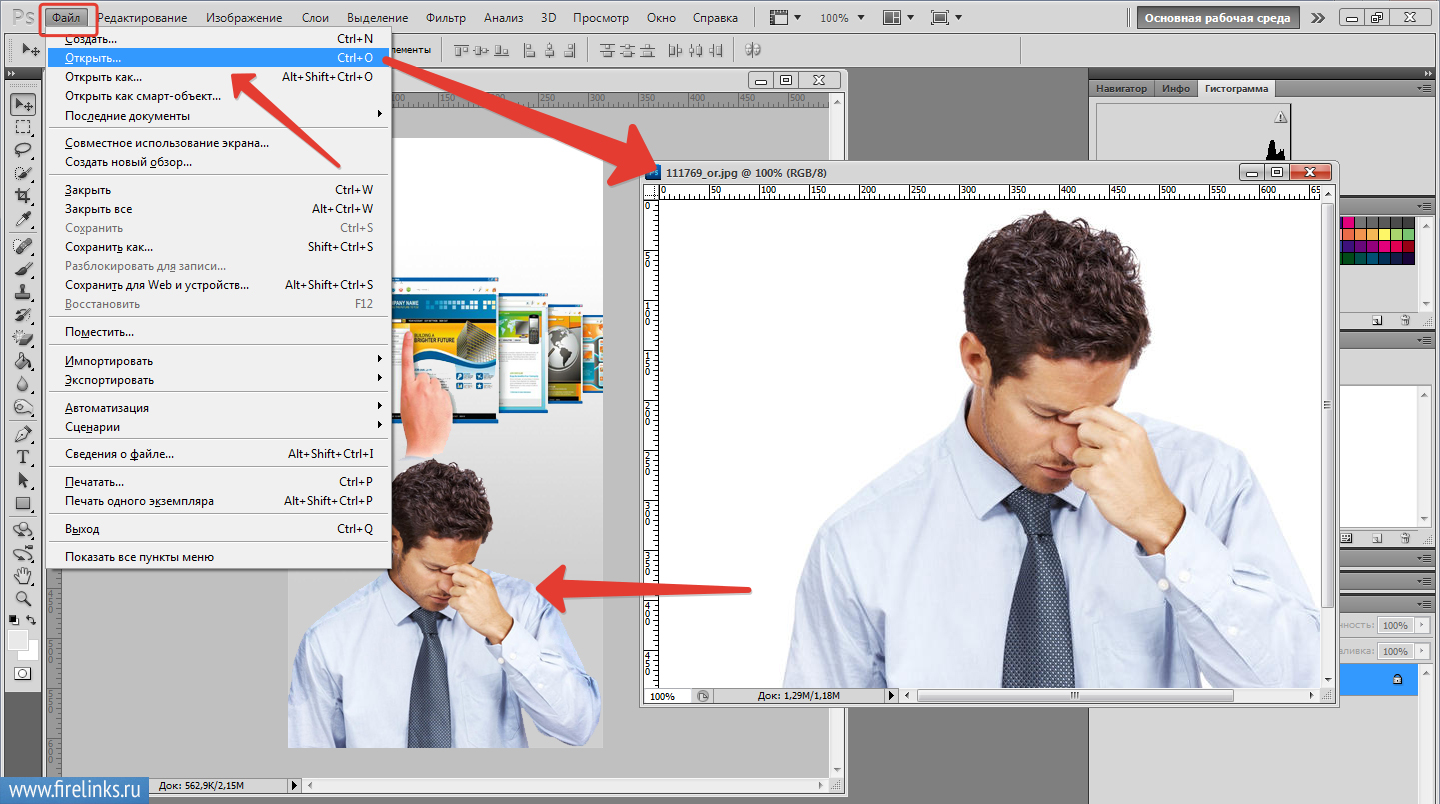
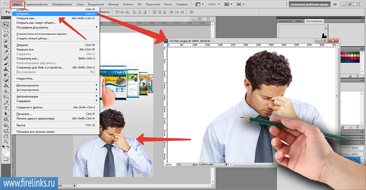
Следующим шагом я добавляю слои с картинками по отдельности и присваиваю им имена. В нижнюю часть добавлю картинку и назову ее “пользователь”, в верхнюю вставлю текст, а в центре картинку с сайтами. Обратите особое внимание при вставке других изображений в проект, их необходимо не помещать, а при открытом холсте в разделе “файл” выбирать открыть. После открытия загружаемого изображения необходимо инструментом “перемещение” просто перетащить открытое вновь изображение из одного окна в другое с дальнейшем его масштабированием.
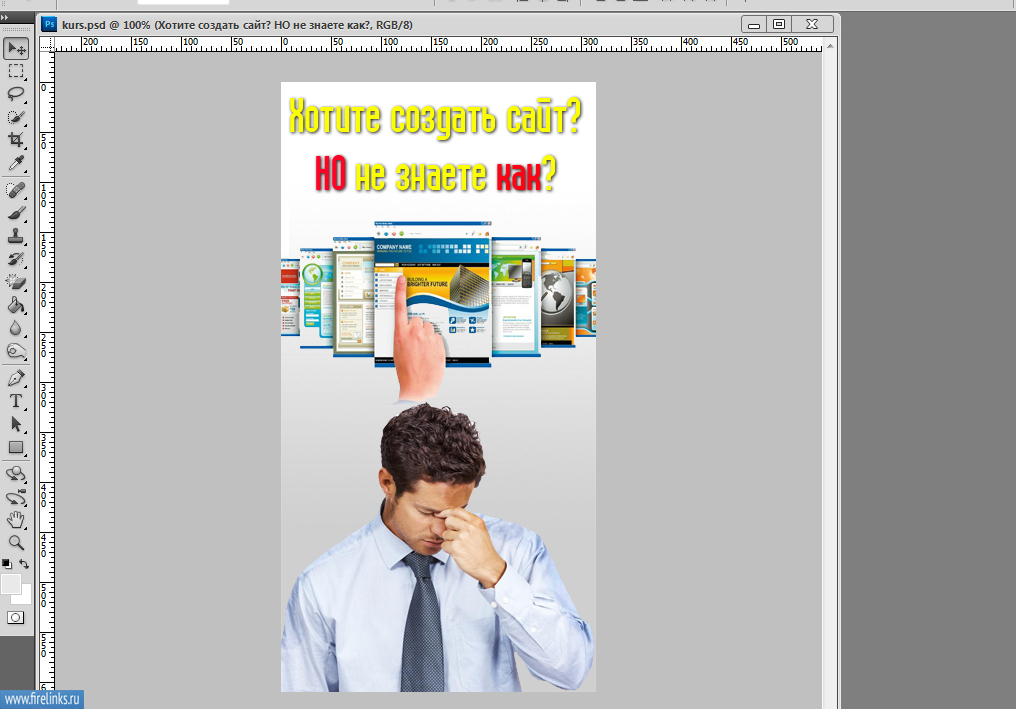
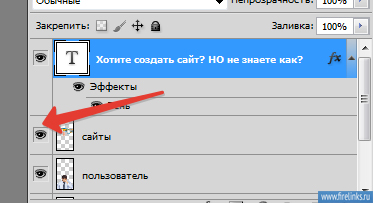
Отлично, я немного подредактировал картинки и теперь осталось только добавить текст. Сам баннер у меня будет состоять из 2 слайдов, которые через определенный промежуток времени будут менять друг друга. На первом макете осталось только добавить нужный текст. А так как баннер я делаю для рекламирования “Бесплатного курса по созданию своего сайта с нуля” то и текст будет соответствующим теме. Для создания надписи выбираем в левом меню букву “Т” и кнопкой мыши указываем нужно место для написания. Особое внимание стоит уделить иерархие слоев в правом нижнем меню. Слой который будет выше в списке тот и будет находиться поверх ниже лежащего слоя. Если есть необходимость то поменять местами их можно простым перетаскиванием поля с названием.
Первый слайд полностью готов и теперь нам необходимо продублировать наш основной слой еще раз и поместить его в самый верх в меню слоев. Тут и начинаются самые большие сложности, и что не путаться нам необходимо просто закрыть все изображения с первого слайда, это делается простым нажатием на иконку глаза слево от каждого слоя.
Для создания второго баннера нам необходимо отключить все старые слои первого баннера и по аналогии добавить все те картинки, которые необходимы для создания второго макета.
После того как я повторил все действия, что делал для создания первого макета, вот, что у меня получилось.
А вот теперь нам необходимо объединить все картинки с первого и второго баннера и заставить их двигаться по определенному промежутку времени, создав тем самым анимацию баннера. Для этого нам необходимо проверить все картинки на наличие ошибок и лишних элементов, после чего делаем видимыми все слои.
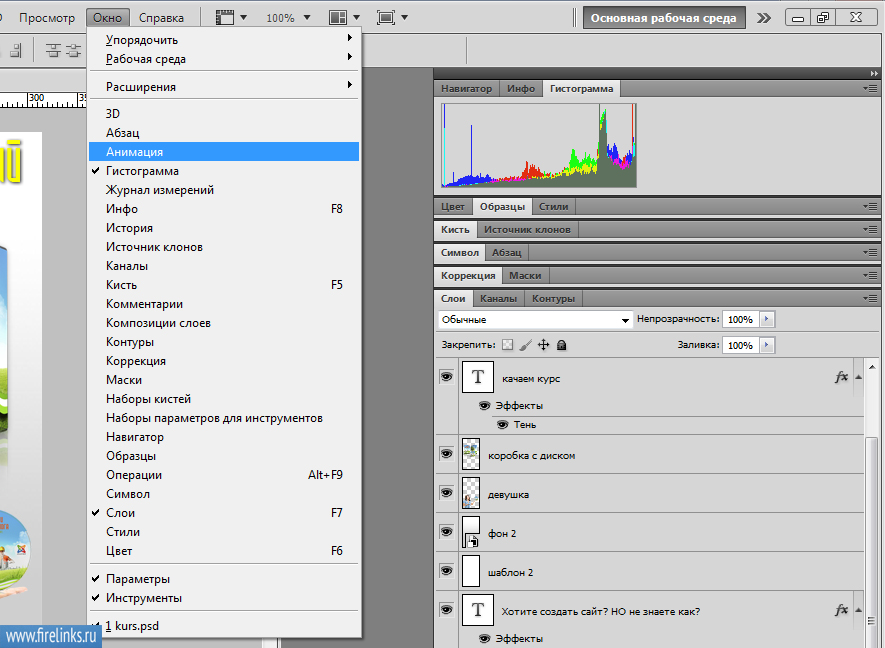
Для создания шкалы анимации со всеми нашими кадрами переходим в пункт верхнего меню, который называется “окно” и выбираем “анимация”. Теперь нам доступна временная шкала с длинной кадра напротив каждого графического файла.
Теперь нам необходимо задать общую продолжительность анимации. Это делается путем перемещения ползунка влево и вправо или просто нажать два раза на таймер где и можно будет выставить время.
В окне временной шкалы, в ее левой части, файлы расположены именно в той последовательности что мы их и добавляли в проект. Теперь нам необходимо общую шкалу времени просто разделить на 2 части, перетащив ползунок времени каждого файла к центру. Снизу вверх у нас идут файлы первого слайда поэтому их нам надо сдвинуть с правого края к центру, а уже второго от центра к концу шкалы как я сделал на крине ниже.
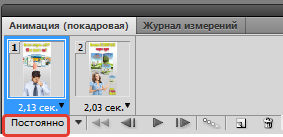
После того как все сделано, осталось только перейти в режим покадровой анимации в правом нижнем углу окна временной шкалы, где нам необходимо выбрать частоту повторение смены кадров, но для баннеров я рекомендую всегда выбирать “многократно”. Данная функция находится в меню слева внизу окна. Также, нажав на каждый кадр, можно указать время его показа.
После применения всех настроек нам осталось только сохранить наш файл в формате .gif. А так как мы делаем анимацию для размещения файла на сайт то выбираем функцию “Сохранить для Web и устройств”. В процессе сохранения выбираем и тип выходного файла, проверяем, чтобы картинка постоянно прокручивалась и нажимаем сохранить.
Теперь нам можно принимать заказы на создание рекламных блоков, а также размещать у себя на блоге красивые динамичные gif баннеры.
Как заработать на создании гиф баннеров
На многих популярных сервисах, принимающих баннерную рекламу, существуют определенные требования к размерам и качеству рекламных картинок, которые вы уже можете делать сами, так как в большинстве случаев перед тем как оплатить рекламу на чужом сайте, Вам будет предложена услуга по созданию рекламного файла. Так что вы не только сможете сэкономить, но еще и сами зарабатывать на этом. А деньги на создании баннеров можно заработать не малые, особенно если вы более менее владеете кистью в фотошопе и можете рисовать оригинальные картинки по эскизам заказчика.
Создание gif баннера на заказ достигает стоимости от 500 до 1000 руб., а в формате Flash от 1000 до 2000 руб. Так что смело бежим на фриланс и начинаем зарабатывать на полученных знаниях.
Кстати, можно неплохо заработать на создании и размещении баннеров на своем блоге, если конечно у него хорошая посещаемость. Создаете раздел реклама и указываете на сделанном скриншоте экрана позиции на блоге с размерами и стоимостью размещения баннера.
Ниже я записал небольшую видео инструкцию по созданию баннера. Приятного просмотра -))))
Также советую почитать статьи:
Если у кого-то возникли трудности и проблемы то можете написать в комментариях и я обязательно отвечу. Всем удачи, до встречи в следующих статьях.
С уважением, Галиулин Руслан.