Приветствую всех читателей моего блога, посвященного продвижению и заработку в сети. Сегодня хочется остановиться на такой очень важной и интересной теме как увеличение скорости загрузки сайта.
Приветствую всех читателей моего блога, посвященного продвижению и заработку в сети. Сегодня хочется остановиться на такой очень важной и интересной теме как увеличение скорости загрузки сайта.
Всем известно, что ТОП-овые и качественные сайты на которые заходят пользователи из поиска имеют хорошие показатели оптимизации работы ресурса, что во многом зависит от качественно подобранного хостинга и грамотно использования графики, скриптов и модулей, которые любят кушать ресурсы и тем самым снижается загрузка страниц сайта.
 Многие владельцы сайта не задумываются о том на сколько быстро работает их ресурс а вспоминают это только тогда когда сайт будет с трудом справляться с трафиком даже не с очень большим или когда проект уже выложен в сеть без начальной оптимизации. Потенциальные клиенты компании и простые посетители сайта не желают ждать по минуте пока загрузится тяжелая страница сайта и сразу закроют сайт, по крайней мере я так делаю всегда, мне жалко тратить свое время на “помойкосайты” о которых не беспокоются их владельцы.
Многие владельцы сайта не задумываются о том на сколько быстро работает их ресурс а вспоминают это только тогда когда сайт будет с трудом справляться с трафиком даже не с очень большим или когда проект уже выложен в сеть без начальной оптимизации. Потенциальные клиенты компании и простые посетители сайта не желают ждать по минуте пока загрузится тяжелая страница сайта и сразу закроют сайт, по крайней мере я так делаю всегда, мне жалко тратить свое время на “помойкосайты” о которых не беспокоются их владельцы.
Главным правилом любого вебмастера и владельца сайта должно быть работа для удобства пользователя пришедшего на его сайт.
Как проверить скорость загрузки сайта?
Существует масса инструментов для проверки скорости загрузки сайта. Каждый использовал или использует понравившиеся ему, но некоторые настолько плюшевые, что даже не понятно откуда они берут те данные что выдают пользователю. Отсюда возникает потребность найти нужный нам сайт для проведения полного анализа стоящей перед нами проблемы.
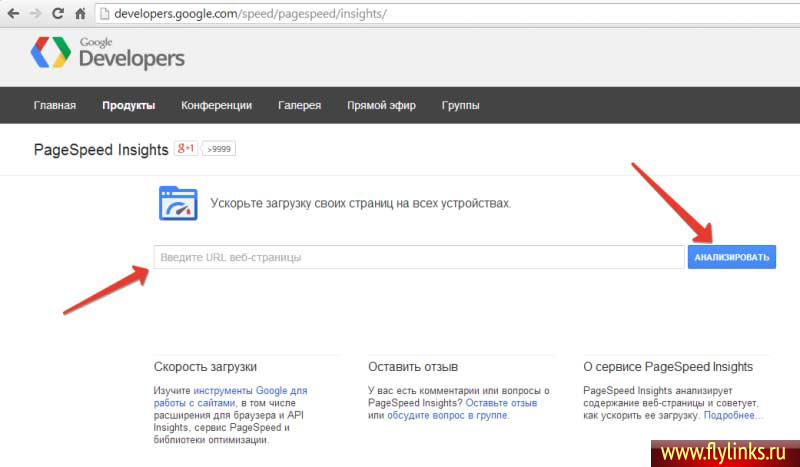
Я предлагаю использовать популярный сервис Page speed который имеет прямое отношение к разработкам поисковика Гугл, а также находится в панели вебмастера. Проверить скорость загрузки и получить рекомендации не представляет никакого труда. Заходим на сервис и вводим адрес нашего сайта в окно ввода доменного имени.
Вот ссылка сервиса http://developers.google.com/speed/pagespeed/insights/.
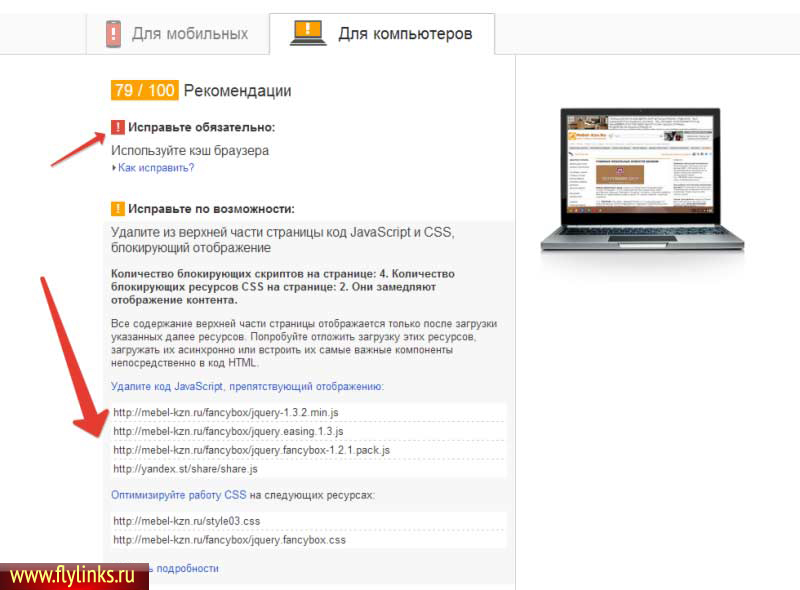
После загрузки данных мы получаем список ошибок и пояснения по их устранению как для мобильной версии сайта так и обычного компьютера. Среди рекомендаций можно будет найти простые советы такие как оптимизация изображений и намного сложные исправление который требует достаточных знаний в области программирования и знаний HTML, CSS и Javascript. Но решение данных проблем советую поручить опытным программистам во избежание потери ресурса в связи с возможностью ошибок и заноса вредоносного кода заказывая работу у сомнительных исполнителей.
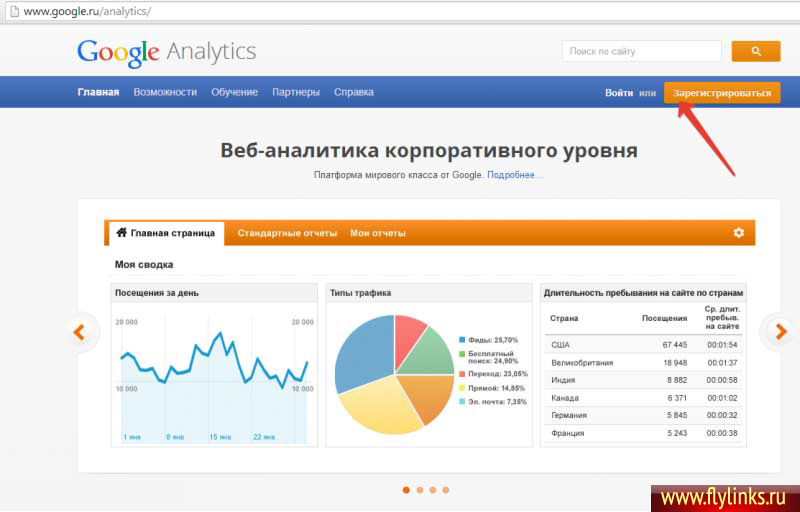
Также можно использовать сервис Гугл Аналитик http://www.google.ru/analytics/. Принцип работы во всех сервисах интуитивно понятен и не требует глубоких знаний.
Как ускорить скорость загрузки сайта?
 В зависимость от того на каком движке создавался сайта или какие файлы использовались происходит влияние на скорость загрузки сайта. Одной из основных проблем является отсутствие кэширования на сайте, это когда файлы сайта не грузятся при открытии каждой новой страницы пользователя а остаются во временной памяти давая тем самым подгрузку информации в нужный момент экономя ресурсы пользователя. Включение кэширования происходит в панеле управления самого движка на котором находится сайт с установкой соответствующего времени кэширования и способа кэширования.
В зависимость от того на каком движке создавался сайта или какие файлы использовались происходит влияние на скорость загрузки сайта. Одной из основных проблем является отсутствие кэширования на сайте, это когда файлы сайта не грузятся при открытии каждой новой страницы пользователя а остаются во временной памяти давая тем самым подгрузку информации в нужный момент экономя ресурсы пользователя. Включение кэширования происходит в панеле управления самого движка на котором находится сайт с установкой соответствующего времени кэширования и способа кэширования.
Также важным способом ускорения сайта является включение gzip сжатие страниц сайта. На ряду с обычным кэшированием страниц происходит их сжатие для уменьшении веса и увеличения скорости загрузки страниц сайта.
Также можно повлиять и на работу нашего сервера. Для этого нам необходимо иметь полный доступ в корневую директорию нашего сайта. Чтобы заставить наш сервер отдавать команды браузерам о предварительном кэширование файлов и их сжатии нам необходимо создать файл .htaccess, который необходим для внесения изменений в сервер под Apache.
После того как Вы создали данный файл его необходимо залить на хостинг в корневую папку сайта. Обычно пути к данным директориям выглядят так: htdocs или public_html.
Чтобы загрузка страниц сайта была увеличена, прописываем в наш файл следующие коды:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/javascript “access plus 1 year”
ExpiresByType text/javascript “access plus 1 year”
ExpiresByType text/css “access plus 1 year”
ExpiresByType image/gif “access plus 1 year”
ExpiresByType image/jpeg “access plus 1 year”
ExpiresByType image/png “access plus 1 year”
</IfModule>
<IfModule mod_headers.c>
<FilesMatch .*.(js|css)$>
Header set Cache-control: private
</FilesMatch>
<FilesMatch .*.(gif|jpg|png)$>
Header set Cache-control: public
</FilesMatch>
</IfModule>
Поэкспериментируйте с добавлением первого и второго блока в наш файл и проверьте скорость работы сайта на вышеуказанный сервисах. Но минус данного способа в том что возможно резкое увеличение нагрузки на сервер, за этим надо обязательно следить.
Уменьшаем время загрузки сайта
Приведу Вам основные моменты которые необходимо учесть при оптимизации загрузки сайта:
- правильная оптимизация графических изображений;
- включение кэширования и сжатия страниц;
- исправление ошибок в коде сайта;
- удаление лишнего CSS;
- удаление не используемых компонентов и плагинов;
- проверка сайта на наличие вредоносного кода блокирующего работу сайта;
- убрать все лишние скрипты с сайта.
- убрать все лишние пробелы на страницах;
- использовать таблицы стилей, а не прописывать все свойства на страницу материалов;
- почистить код от левых ссылок, исходящих с Вашего сайта (могут находиться в компонентах, плагинах и шаблонах сайтов);
- оптимизировать сам код под требования поисковых систем Яндекс и Гугл;
- сократите джава скрипты.
 Конечно можно выбрать выделенный сервер и провести настройку для своих проектов самому или заказать настройку у системного администратора. Выделенный сервер даст больше ресурсов, но провести определенную работу над сайтом все равно придется, особенно если это информационные порталы и интернет магазины, где используется большое количестве графики и всевозможные модули прокруток и скриптов. Ведь при открытии страницы сайта происходит считывание исходного кода и если в нем имеются скрипты, то сайт не откроется до того момента пока они не загрузятся, вот по этим причинам не стоит нагружать страницы сайта большим количеством не нужных скриптов и лишним кодом.
Конечно можно выбрать выделенный сервер и провести настройку для своих проектов самому или заказать настройку у системного администратора. Выделенный сервер даст больше ресурсов, но провести определенную работу над сайтом все равно придется, особенно если это информационные порталы и интернет магазины, где используется большое количестве графики и всевозможные модули прокруток и скриптов. Ведь при открытии страницы сайта происходит считывание исходного кода и если в нем имеются скрипты, то сайт не откроется до того момента пока они не загрузятся, вот по этим причинам не стоит нагружать страницы сайта большим количеством не нужных скриптов и лишним кодом.
Также особое внимание советую уделить кодировке. Если мы хотим чтобы загрузка страниц сайта была высока то берем метлу побольше и идем чистить наш код.
В коде необходимо сделать следующее:
- убрать все лишние пробелы на страницах;
- использовать таблицы стилей, а не прописывать все свойства на страницу материалов;
- почистить код от левых ссылок, исходящих с Вашего сайта (могут находиться в компонентах, плагинах и шаблонах сайтов);
- оптимизировать сам код под требования поисковых систем Яндекс и Гугл;
- сократите джава скрипты.
Надеюсь данная информация была полезна моим дорогим читателям. Если остались вопросы пишем в комментариях и ставим репост если материал был полезен.