Приветствую Вас, дорогие друзья, на блоге firelinks.ru. Все уже слышали о той шумихе, что ссылочное продвижение начало угасать и все такое? Уверяю Вас, это – полный бред, все так же работает отлично как и раньше. Но в последнее время все ринулись с головой заниматься улучшением своих поведенческих факторов на блогах и коммерческих сайтах, дабы понравиться и зарекомендовать свой ресурс перед поисковиками Гугл и Яндекс. И я – не исключение. Свои проекты, которые я создаю и продвигаю, я уделяю данному вопросу огромное место. Первым делом я провожу анализ конкурентов в той или иной нише, смотря какая тематика сайта, и бывают такие сайты попадаются, что хочется отплеваться. Как-то мне попался сайт компании, которая занимается продвижением брендов и пиаром других компаний, так у них самих сайт был на бесплатном движке UCOZ с включенной левой рекламой, вот это уровень =)))
Приветствую Вас, дорогие друзья, на блоге firelinks.ru. Все уже слышали о той шумихе, что ссылочное продвижение начало угасать и все такое? Уверяю Вас, это – полный бред, все так же работает отлично как и раньше. Но в последнее время все ринулись с головой заниматься улучшением своих поведенческих факторов на блогах и коммерческих сайтах, дабы понравиться и зарекомендовать свой ресурс перед поисковиками Гугл и Яндекс. И я – не исключение. Свои проекты, которые я создаю и продвигаю, я уделяю данному вопросу огромное место. Первым делом я провожу анализ конкурентов в той или иной нише, смотря какая тематика сайта, и бывают такие сайты попадаются, что хочется отплеваться. Как-то мне попался сайт компании, которая занимается продвижением брендов и пиаром других компаний, так у них самих сайт был на бесплатном движке UCOZ с включенной левой рекламой, вот это уровень =)))
Так к чему я все это пишу? А к тому, что от внешнего вида и удобства сайта зависит и его популярность и отношение к нему как пользователей так и поисковиков. Если клиент находит свою услугу или товар быстро, и ему не придется искать карту сайта, чтобы уже в ней тыкаться, если на сайте удобная навигация, тогда сайт ждет успех. Если же хотите иметь постоянный трафик и оставаться на связи со своими клиентами, то дайте им удобный сервис.
Среди одного из проверенных мной лично инструментов улучшения является система комментирования на сайте. Вот какие плюсы мы получаем, если в проекте будут размещены комментарии:
- получение нового (уникального) бесплатного контента от пользователей сайта;
- улучшение поведенческих факторов в результате активных действий пользователей;
- проявление желания у читателей вступать в дискуссии и получение дополнительной информации по теме сайта;
- ускорение индексации новых материалов и раскачка старых.
И это еще не все положительные моменты, которые Вы заметите, разместив у себя систему комментариев. Другой важный и проблемный вопрос заключается в выборе системы комментариев на свой блог. Лично я предпочитаю использовать движок Joomla, так как он имеет огромный функционал и возможность внедрения как готовых модулей и плагинов для Джумла, так и писать самим нужный код для вставки в html. На своих первых проектах, много лет назад, я использовал, как и было принято, систему jcomments. По сравнению с остальными компонентами, она мне нравилась больше, так как была известна в данной среде и многими использовалась. Но в процессе эксплуатации стали появляться различные проблемы: как сбои в отображении после обновления движка, так и просто глюки.
В качестве второго способы установки комментариев на свои проекты я использовал расширение от социальной сети ВКонтакте, но данный способ меня убивал тем, что модерация комментариев просто ужасна, и, дабы найти тот или иной коммент, придется каждый день просматривать все статьи сайта. Также в последнее время увеличились случае отказа работы данной соц.сети, что иногда просто ужасно сказывается на работе всего сайта в целом, подключенного к сервисам ВКонтакте. Если же этого не делать, то можете быть уверены, что начнется жесткий спам левой рекламы, а также всевозможные нежелательные и оскорбительные комменты “недалеких” юзеров, которые загадят весь Ваш труд.
Моей задачей было организовать качественную систему комментариев, а не использовать серые и банальные сервисы, которые в случае краха или взлома не гарантируют Вам сохранность всех написанных комментариев, подумайте, чем это может обернуться для Вашего проекта.
Учитывая, что практически каждый пользователь сети находится в той или иной социальной сети, я пытался охватить как можно большую аудиторию и использовать инструменты, которые будут удобны и ненавязчивы в заполнении огромного списка данных прежде, чем пользователь оставит комментарий. Среди таких инструментов мне попался на глаза сервис комментариев CACKLE. Сейчас расскажу, почему я предпочел именно этот сервис, и чем он хорош в подробных деталях.
Комментарии от CACKLE – это социальные комментарии на сайт по новым облачным технологиям. Перед тем, как поставить данный компонент на свой блог, пожете посмотреть его внизу данного поста, непроверенные способы и сервисы я не рекомендую никогда, я внимательно все изучил и взвесил все “за” и “против”. Данный компонент имеет расширенные настройки: от дизайна до функционала. Для привлечения широкой аудитории в компонент внедрены все популярные социальные сети, авторизовавшись в которых пользователь может оставить свой комментарий со своей аватаркой социальной сети. Поддерживаются такие популярные сервисы, как:
- ВКонтакте;
- Одноклассники;
- Twitter;
- Google+;
- Facebook.
ну и многие другие элементы, которые Вы сможете настроить в панели управления своего профиля.
Одним, и самым важным, моментом является то, что все новые комментарии будут приходить в уведомлении через почту (также можно настроить и в Трее), и Вы сможете с легкостью видеть и мониторить все комментарии своего блога. Также, в случае нарушения правил комментирования и наличия нецензурной лексики, Вы можете блокировать определенных пользователей и удалять ненужные комментарии, загрязняющие сервис. Если же у Вас огромное количество контента на сайте и проводить модерацию в короткий срок проблематично, Вы сможете установить функцию публикации новых комментариев в ручном режиме, после прочтения.
При создании сайтов и использовании существующей структуры шаблона после установки сторонних плагинов и компонентов возникают различные проблемы. Многие сервисы не адаптированы под мобильные приложения, если вы используете старые версии сайтов и не занимаетесь модернизацией. Сервис предлагает нам различные готовые разработки в виде плагинов и модулей, которые можно за пару минут установить на свой движок, не опасаясь, что будут проблемы с отображением. К примеру, у меня блог на Джумла, и я скачал приложение и после получения лицензионного ключа активировал его. Дополнительные настройки по отображению комментов делать не придется , сервис сделает все за Вас.
Очень важной и положительной новостью является то, что компонент комментариев можно установить сразу на двух разных сайтах по цене одного, на весь год.
Также мне понравилось функция автоматического репоста комментария с обратной ссылкой на сайт, т.е. читатель оставил комментарий через профиль социальных комментариев на сайте, и автоматически ему на стену отправляется небольшой анонс. Данная фишка увеличивает количество обратных ссылок с социальных сетей, тем самым привлекая новый траффик. Я думаю никто не откажется от бесплатной ссылки на свой ресурс.
В службу поддержки обращался, помогают оперативно. Как-то мне нужно было менять клиенту домен на его сайте и все комментарии пришлось переносить, главное поставьте SEO плагин (к примеру ARTIOJoomSEF), который будет генерировать копию урлов как на старом сайта (помимо адреса домена), тогда все комментарии сохранятся. Но работать придется вручную, если Вы все же решили затеять перенос сайта.
Если Вы планируете или уже используете электронный магазин, да или просто каталог товаров, есть возможность установить отзывы, но это оплачивается отдельно. В каждой карточке товара магазина будут установлены комментарии и заданные разделы о положительных и отрицательных моментах того или иного товара. Также есть возможность поставить рейтинги, что поможет увеличить конверсию потенциальных покупателей.
Как добавить комментарии CACKLE на сайт Джумла?
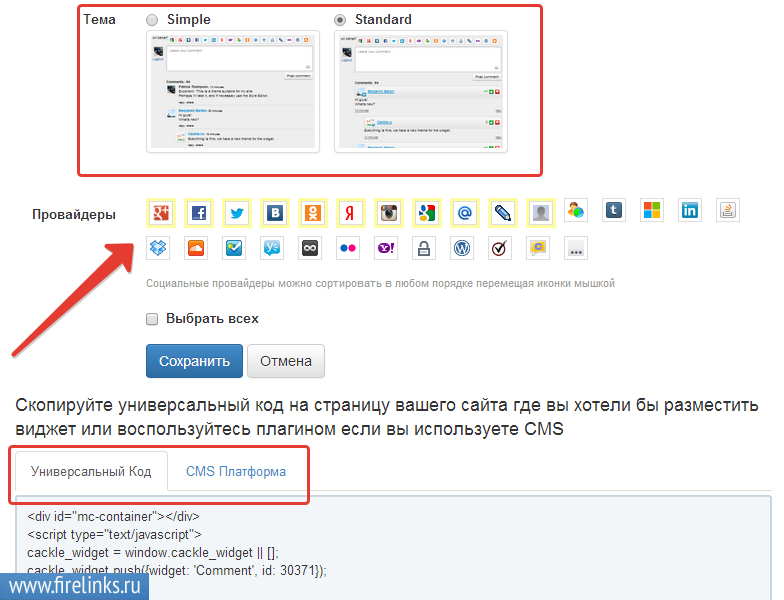
После авторизации и покупки лицензии на комментарии мы заходим в профиль своего аккаунта и добавляем новый сайт. В форме нам необходимо выбрать дизайн наших комментариев и, главное, те сервисы, через которые пользователи могут оставлять комментарии: по умолчанию выбраны все, снимаем выделения и берем то, что нужно. Обязательно выберите простое комментирование тоже, если человек хочет быть анонимом (но в таком случае его будет труднее банить за негативные комментарии).
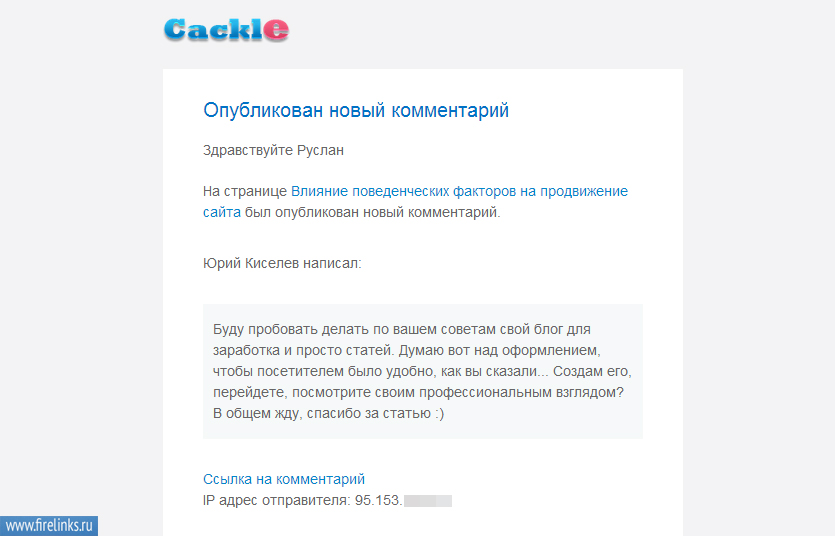
После того, как пользователь будет оставлять комментарий на сайте, Вы будите получать уведомление на почту, где будет указана страница материала, который прокомментирован и данные комментатора; очень удобно и помогает мониторить все действия, происходящие на сайте.
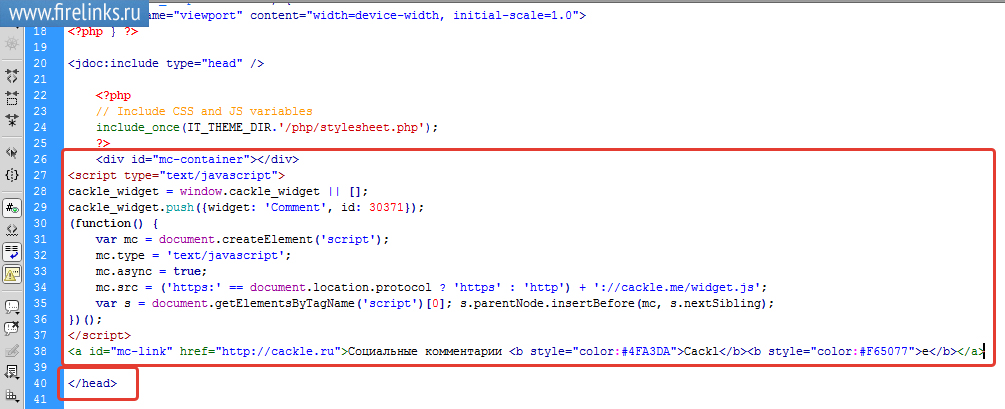
Чтобы установить комментарии на свой сайт, Вам будет предложено скопировать код и вставить его в корень шаблона между тегами <head>. К примеру, если сайт сделан на движке Joomla (тоже самое и на WordPress), просто копируем наш код и вставляем в файл шаблона по следующему пути:
templates-имя шаблона-index.php
Для таких популярных движков как Joomla, WordPress, Drupal и Bitrix имеются готовые решения, остается через панель управления просто загрузить пакет установки и настроить. Настройка заключается в том, что нужно просто включить плагин и ввести лицензионные ключи из панели управления. Выглядят ключи следующим образом (представлен просто набор символов, но оригинал похож и генерируется индивидуально для каждого домена.)
Site ID:475946
Account API Key:fhbw49g5j7n3t56r7gt4ygvvn54i7ygeuyfg54
Site API Key:hm95u4yk5ojhtroijh7jlk6b56b65o6,hb5iumKHBVGMBIUul
Установленные комментарии на сайт нужно настроить для индексации. Так как Яндекс не индексирует javascript, то нам необходимо, используя пакет установки, провести ручную настройку. Делается это быстро и просто. Открываем индексацию блока комментариев следующим образом. Заходим в папку на Джумла:
plugins/content/cackle/cackle.php
и удаляем в приведенной строке rel=”nofollow”
<a id=”cackle-author-user-<?php echo $comment->comment_id;; ?>” href=”#” target=”_blank” rel=”nofollow”><?php echo $comment->author_name; ?></a>
Теперь все комментарии доступны для индексации.
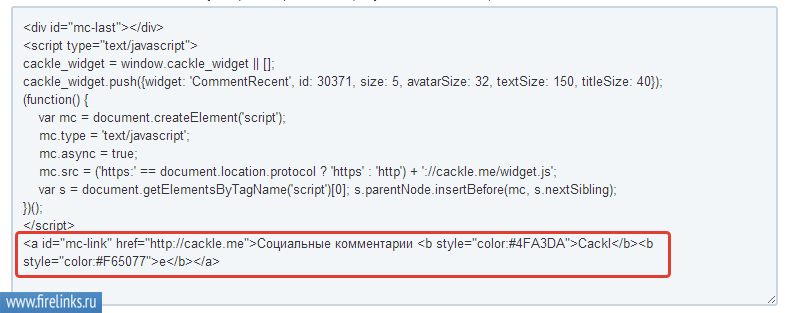
Также в комплекте с комментариями прилагается и входит в стоимость модуль всех последних комментариев.
Как мне сообщили в поддержке, если Вы покупаете только компонент комментариев, то они используют обратную ссылку по их условиям. Это, конечно, из минусов. Но виджет комментариев для сайта (последние записи) создается путем вставки в html кода, и в самом низу записи есть ссылка на их сервис, которую легко удаляем в редакторе, и все работает нормально. Теперь Вы знаете, как сделать комментарии на сайте Joomla или любой другой системы за пять минут.
Если У Вас посещаемый сайт и сильно нагружен, то использование данных комментариев поможет снизить нагрузку, так как в отличии от компонентов, которые устанавливаются в панель движков в виде расширений и поедают ресурсы сайта, в данном компоненте используются облачные технологии, которые грузятся отдельно со своего сервиса и не отправляют запрос ни к базе данных не к файлам сайта. Данный компонент использую уже на своем блоге и на коммерческом сайте.
В общем, подведу итог того, чем мне понравился данный компонент:
- цена за годовое обслуживание низкая;
- круглосуточная поддержка;
- удобная навигация и модерация;
- быстрая скорость загрузки;
- дружелюбен с поисковиками;
- возможность банить нежелательные комментарии;
- использование на два домена;
- красивый дизайн формы;
- адаптация под мобильные приложения.
Конечно, каждый будет выбирать для себя то, что ему подходит больше всего. Я лишь рекомендую то, что сам использую, и именно это советую своим дорогим читателям для развития своего бизнеса и грамотной работы сайтов.
![]() Для всех своих читателей я дарю СКИДКУ В 10% на приобретение данного компонета. Для этого просто переходим по ССЫЛКЕ НА СКИДКУ .
Для всех своих читателей я дарю СКИДКУ В 10% на приобретение данного компонета. Для этого просто переходим по ССЫЛКЕ НА СКИДКУ .
Надеюсь, материал будет полезен моим дорогим читателям. Подписывайтесь на обновления блога. Буду благодарен за нажатии кнопочек и репост данного материала. Увидимся в следующих статьях. Всем удачи.
С уважением, Галиулин Руслан.